Since version 2.5.0 Joomla has its own built-in color picker parameter type which can be used in the admin interface for components, modules and plugins. This can be used very simply by specifying the type 'color' in your extension fields configuration xml file.
For example if you are making a Joomla component and require a color to be entered as a component option, in your config.xml file you would specify it like this:-
<field name="exampleColor" type="color" description="Example color picker" label="Example color picker"/>
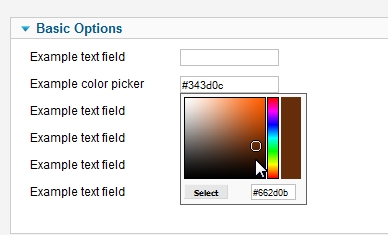
This will result in a nice color picker being displayed when the administrator clicks on the form field, when editing your component options.

There is a slight annoyance in the way that the form field is coded: if the value is left blank by the administrator then the color value will be forced to '#000000' (ie black). This may not be the behaviour that you want, you might want to allow for a blank value in some circumstances, and it is a pity that it is built into the way the colour field works. However you can specify your own default color:-
<field name="exampleColor" type="color" default="#ffffff" description="Example color picker" label="Example color picker"/>
This will force a default color of '#ffffff' (white) when the administrator leaves the field blank.
To actually use the value in your extension you access it as a normal Joomla parameter, eg:-
$color = $params->get('exampleColor','#ffffff');
Note that there is no in-built validation provided by the color field, it is possible for the administrator to enter a non-existent color value, see the section below on how to validate this value.
Attaching a color picker to an input field
If you are designing your own form and want to attach the color picker directly to an input field this is also easy to do. For example suppose you are creating a component view, which contains a form that allows a user to pick a colour. Then in the view's display method you will need to include the PHP code:-
JHtml::_('behavior.colorpicker');
This will load the necessary scripts to make the colorpicker work. In the view's template you need to give the input field a class of input-colorpicker, then the colorpicker will be loaded automatically for the field. For example:-
<input type="text" name="examplecolour" id="examplecolor"
class="input-colorpicker" value="#ffffff" size="10" />
In this , when the user submits the form, you would use the value by obtaining it from the Joomla input object:-
$jinput = JFactory::getApplication()->input;
$color = $jinput->get('examplecolor','#ffffff','html');
You need to set the input type to 'html' to stop the '#' character from being suppressed. If you are obtaining the value from the request in this way then it is important to validate the input. If the resulting color will later be output as html or css, if you do not including validation then you may make your extension vulnerable to cross-site scripting attack.
Validation
There is no validation of the inputed value, so it is possible for the user to enter a non-existent color into the text box. Therefore it is a good idea to test in your extension code whether or not you have a valid code, you can use the regular expression pattern '/^#[0-9A-Fa-f]{6}$/' for this, for example:-
$jinput = JFactory::getApplication()->input;
$color = $jinput->get('examplecolor','#ffffff','html');
if(!preg_match('/^#[0-9A-Fa-f]{6}$/',$color)
{
$color = '#ffffff';
}
This is particularly important if the resulting color will later be output as html or css, if you do not including validation then you may make your extension vulnerable to cross-site scripting attack.
Earlier Versions of Joomla
If you need a colorpicker that works for Joomla 1.5 to 1.7 then our own colorpicker tool is available here. However if you are making an extension for Joomla 2.5+ it is much easier to use the built-in field type.
